Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- nodejs
- 각도
- AlignmentGuide
- Universal Hashing
- enum
- JavaScript
- stack
- Test
- layout
- 자료구조
- Optional Chaining
- 레이아웃
- 좌표공간
- 생각
- hstack
- swiftUI
- vstack
- optional binding
- Linked List
- Optional
- SWIFT
- 시계방향
- Double Linked List
- Hashing
Archives
- Today
- Total
목록stack (1)
klioop for iOS
 SwiftUI 레이아웃 시스템 2, Stack
SwiftUI 레이아웃 시스템 2, Stack
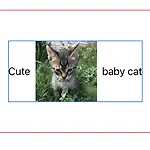
안녕하세요 지난번에 이어서 SwiftUI 레이아웃 시스템 원리에 대해서 공부해 볼게요. Stack(VStack, HStack) 안에서 뷰들이 어떻게 정렬되는지 알아보겠습니다. struct StackExample: View { var body: some View { VStack { HStack { Text("Cute") Image("cat_100x100") Text("baby cat") } .border(Color.blue) } .frame(width: 300, height: 200) .border(Color.red) } } VStack 은 일단 부모 뷰가 크기를 제안하는 용도로 생각하고 HStack 안에서 뷰들이 어떻게 정렬되는지 알아보겠습니다. 빨강색 보더라인이 부모 뷰가 제안하는 크기이고 파랑색 보더..
SwiftUI
2021. 5. 22. 02:02