| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JavaScript
- vstack
- AlignmentGuide
- Optional
- Linked List
- stack
- Hashing
- 좌표공간
- layout
- SWIFT
- Double Linked List
- Universal Hashing
- 각도
- swiftUI
- optional binding
- 레이아웃
- Optional Chaining
- 생각
- enum
- nodejs
- 시계방향
- hstack
- 자료구조
- Test
- Today
- Total
목록레이아웃 (3)
klioop for iOS
 SwiftUI AlignmentGuide 1
SwiftUI AlignmentGuide 1
안녕하세요 이번 포스팅부터 SwiftUI 레이아웃에서 핵심 중 하나인 AlignmentGuide 를 알아보겠습니다. 공부할 때 헛갈리는 부분이 많았는데 나중에도 참고할 수 있도록 정리하겠습니다. 우선 왜 필요한지 생각해볼까요? AlignmentGuide 는 WWDC 2019 Building Custom Views with SwiftUI 에서 일부분 소개되는데요. 컨테이너뷰인 Stack 안에서 뷰들이 컨테이너 정렬 파라미터에 기준으로 정렬되는데, 거기서 만족하지 않고 디테일하게 뷰를 정렬하는데 필요합니다. 하나하나 필요한 개념들을 살펴볼게요. 먼저 익숙한 VStack 예시입니다. struct DayView: View { var body: some View { VStack { Day(label: "월요일")..
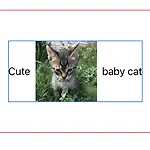
 SwiftUI 레이아웃 시스템 2, Stack
SwiftUI 레이아웃 시스템 2, Stack
안녕하세요 지난번에 이어서 SwiftUI 레이아웃 시스템 원리에 대해서 공부해 볼게요. Stack(VStack, HStack) 안에서 뷰들이 어떻게 정렬되는지 알아보겠습니다. struct StackExample: View { var body: some View { VStack { HStack { Text("Cute") Image("cat_100x100") Text("baby cat") } .border(Color.blue) } .frame(width: 300, height: 200) .border(Color.red) } } VStack 은 일단 부모 뷰가 크기를 제안하는 용도로 생각하고 HStack 안에서 뷰들이 어떻게 정렬되는지 알아보겠습니다. 빨강색 보더라인이 부모 뷰가 제안하는 크기이고 파랑색 보더..
 SwiftUI layout 시스템 1, 레이아웃 원칙
SwiftUI layout 시스템 1, 레이아웃 원칙
안녕하세요 WWDC 2019 부터 시작해서 SwiftUI layout 시스템에 대해서 공부하고 있는데요. 처음에는 UI 를 너무 쉽게 슥슥 그리는 모습에 SwiftUI 레이아웃 시스템이 정말 쉽게 느껴졌습니다. 그러나 레이아웃 시스템에 대해서 알게 될수록 쉽지 않네요 ㅜㅜ 특히 디테일하게 레이아웃을 그려야 할 때 SwiftUI 레이아웃은 결코 쉽게 느껴지지 않습니다. 그래서 튜토리얼을 따라서 마냥 만들어 보는 것을 멈추고 SwiftUI 레이아웃 시스템의 원리를 공부 해놔야 겠다는 생각이 들었습니다. 아주 기초적인 부분부터 정리해 놓으려고 합니다. 먼저 SwiftUI 가 그리는 레이아웃 방식의 대원칙을 살펴보면 다음과 같습니다. 부모 뷰는 자식 뷰에게 자신의 사이즈를 그대로 제안한다. 자식 뷰는 부모의 사..