Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Hashing
- nodejs
- 생각
- optional binding
- Double Linked List
- 시계방향
- Universal Hashing
- JavaScript
- swiftUI
- Test
- vstack
- layout
- stack
- enum
- Optional
- 레이아웃
- 좌표공간
- AlignmentGuide
- SWIFT
- Optional Chaining
- 자료구조
- Linked List
- 각도
- hstack
Archives
- Today
- Total
klioop for iOS
SwiftUI, 좌표공간 각도방향 본문
안녕하세요
SwiftUI 에서 Path Shape 을 이용해서 곡선을 추가해야 할 때가 종종 있는데요.
path.addArc(
center:
startAngle:
endAngle:
clockwise:
)
저기서 clockwise 를 true 로 하면 시계방향, false 로 하면 반시계방향으로 그린다는 것을 쉽게 추측할 수 있습니다.
SwiftUI 의 좌표공간 방향은 익숙한 데카르트 공간을 x 축 대칭하면 되는데요.
간단하게, 아래로 내려갈 수록 y 값이 증가한다는 의미입니다.
그런데 저는 평소 좌표공간에 익숙해져있어서 각도 방향이 계속 헛갈리더라구요 ㅜ
까먹을 때마다 참고하려고 정리를 해놓으려고 합니다.
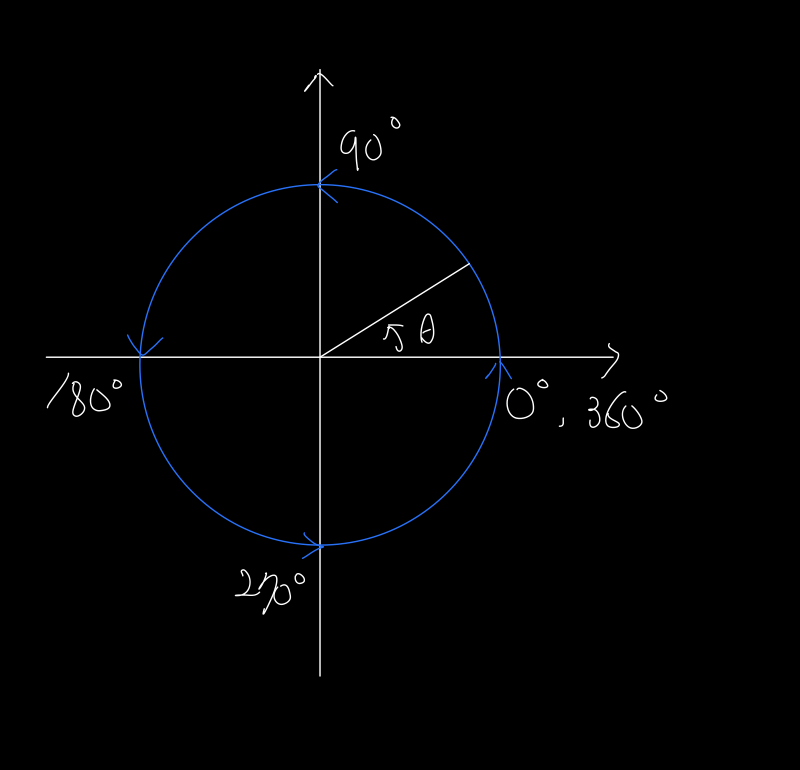
먼저 우리에게 익숙한 좌표공간과 각도 방향을 살펴볼게요.

반시계방향으로 각도가 정의되는게 자연스럽죠.
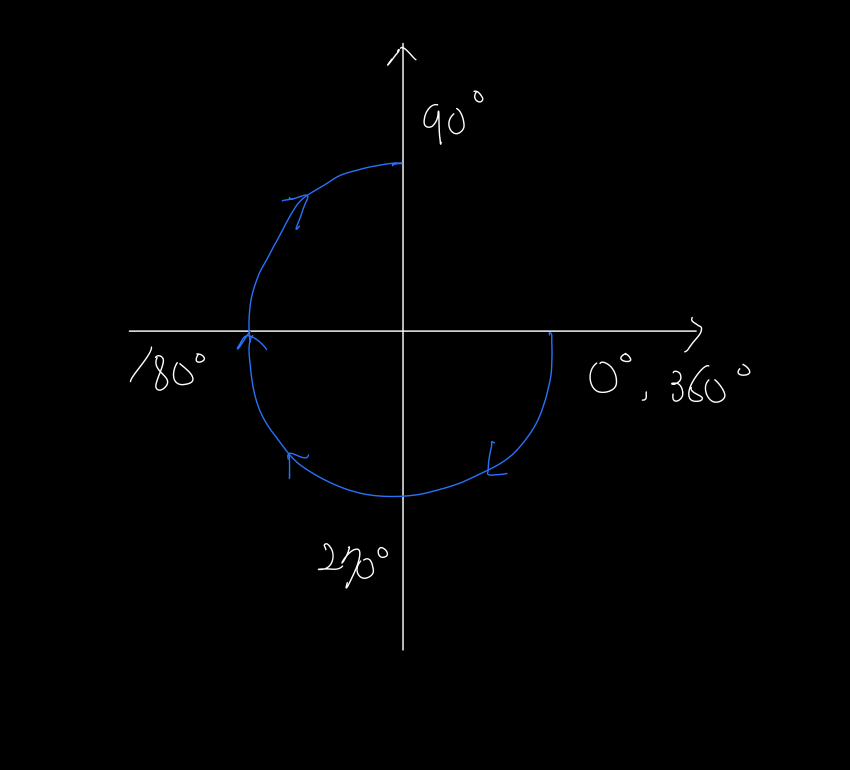
그래서 일반적인 좌표공간에서 시계방향으로 0 도에서 90 도 까지 곡선을 그리라고 하면,
다음과 같이 그릴 수 있습니다.

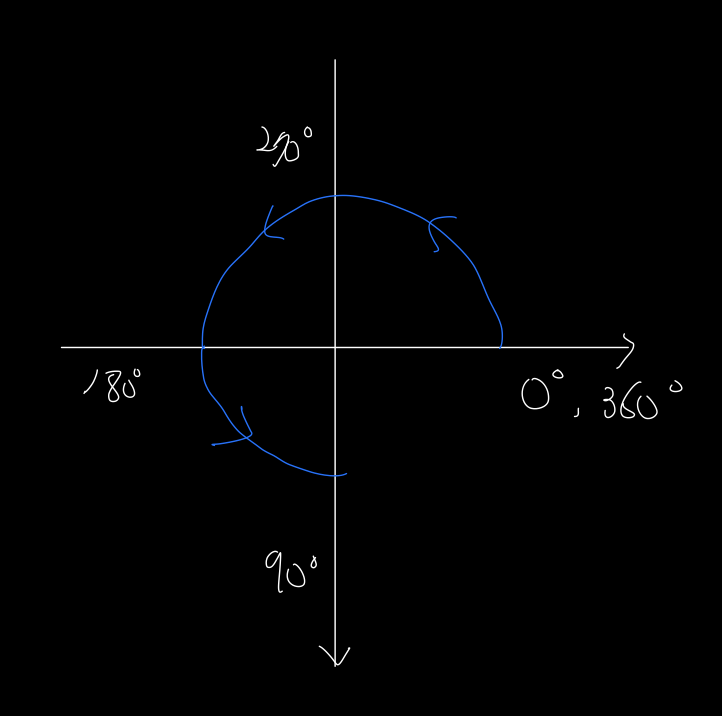
이제 SwiftUI 좌표공간 방향과 각도 방향을 볼게요.

화살표 방향은 반시계 방향을 나타냅니다.
SwiftUI 의 좌표공간에서는 일반 좌표계 기준으로 반시계 방향이 시계방향인 것을 알 수 있습니다.
따라서 시계방향으로 0 도에서 90도까지 곡선을 그리면 다음과 같습니다.

글씨를 잘 쓰는건 어려운 일인 것 같아요 😅
실제 코드로도 한번 그려보겠습니다.
struct Arc: View {
var body: some View {
VStack {
Rectangle()
.fill(Color.clear)
.frame(width: 100, height: 100)
.background(GeometryReader{ proxy in
let w = proxy.size.width
let h = proxy.size.height
Path{ path in
path.move(to: CGPoint(x: w, y: h))
path.addArc(
center: CGPoint(x: w / 2, y: h),
radius: w / 2,
startAngle: .degrees(0),
endAngle: .degrees(90),
clockwise: true
)
}
.stroke(lineWidth: 2)
})
}
}
}
시계방향으로 0 도 부터 90 도까지 곡선을 그려봤습니다.
손으로 그린것과 동일한 결과가 나오는 것을 확인할 수 있습니다.
'SwiftUI' 카테고리의 다른 글
| SwiftUI AlignmentGuide 2, Custom AlignmentGuide (0) | 2021.05.27 |
|---|---|
| SwiftUI AlignmentGuide 1 (1) | 2021.05.27 |
| SwiftUI 레이아웃 시스템 2, Stack (0) | 2021.05.22 |
| SwiftUI layout 시스템 1, 레이아웃 원칙 (0) | 2021.05.19 |
| SwiftUI, 선언적 뷰의 의미 (0) | 2021.05.17 |